Wednesday Wisdom: Tell a Story with Your Website
Every business has a story to tell and every consumer likes a story. So, the idea is simple – use you website to tell a story.
Of course, how should you accomplish this? Anyone could easily write a few paragraphs that explain a company’s history or business process. And, most people won’t want to read that sort of information – they want to see it, too.
Therefore, you can utilize aspects of web development to guide users through your company history or process, getting them involved in whatever sort of story you want to communicate.
Navigation
Your top navigation is the main avenue by which users can find information on your website. Highlighting certain pages and organizing each aspect of the menu can give you far more control of what they see and which order they see it in. I will admit that this aspect does not necessarily aid in communicating a chronology, but it can certainly help toward presenting information in a particular order or structure.
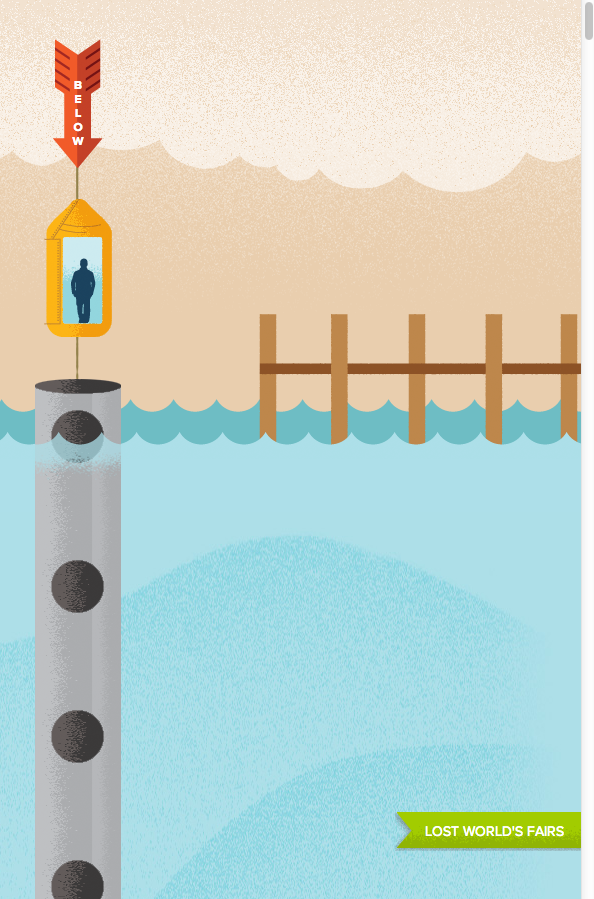
As we discussed last week, scrolling can be very useful in guiding users through complex information. Parallax scrolling and the incorporation of images not only look nice, but the draw attention and help users to actually understand concepts. Lost World’s Fair’s Atlantis web page really nails this point home. This fictional journey to Atlantis takes you through the ocean, explaining what happens in the elevator ride to the ocean floor.
Imagine how you could have users scroll through your restaurant menu, business model or product list? You can really pique people’s interests and encourage people to pick up the phone if you invest in interesting and engaging infographics.
Directional Linking
I may have just made up this particular term, but the idea is simple – lead users through a series of pages with sequential information by including a directional link at the bottom of each page.
For example, if you are literally telling a story, at the end of each page (which should include images of some sort) include an apparent link that says something like “Click here to see what happens next…”
If you are guiding a user through a process, include graphics to display the concepts and at the end of each page, provide a link that says something like “What do I do next?” or “How to continue.”
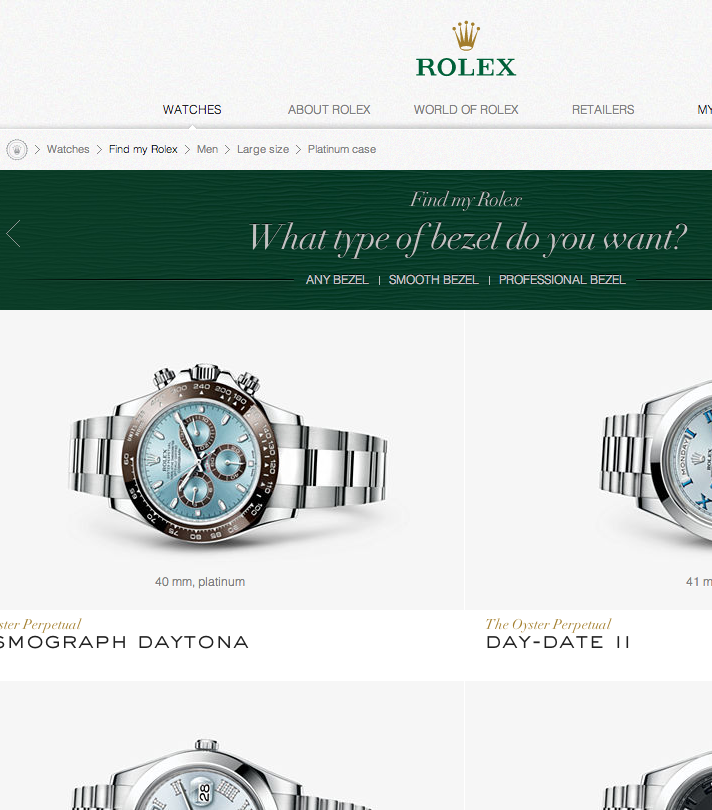
Take a look through Rolex’s watch finder to see how you can lead customers to exactly what they want (and exactly what you want them to see). Notice: Rolex asks questions that the (rich) user wants to answer.
Whatever you do, make it interactive, visual, fun and as concise as possible. Keep in mind that concise does not necessarily mean “short.” Rather, it means that you exclude confusing, unnecessary or otherwise extraneous details from your site. After all, you want people to call, so you can leave them with some questions, but you want to give them enough to understand what you do, where you’ve come from and, most importantly, why they should call.
Tags: Design, Web Development