3 Major 2014 Web Development & Design Trends
In the past two years or so, web developers and visual experts have made some incredible strides in both website functionality and general aesthetics. So, any modern site will probably incorporate a responsive layout and, in one way or another, a streamlined look, feel and functionality. However, that by no means limits possibilities. Even with the virtual necessity for a responsive, streamlined approach, designers have found incredible ways of working within these boundaries.
So, here are a few applications for working within the responsive & streamlined confines that seem to be popular so far in 2014:
Docked Navigation
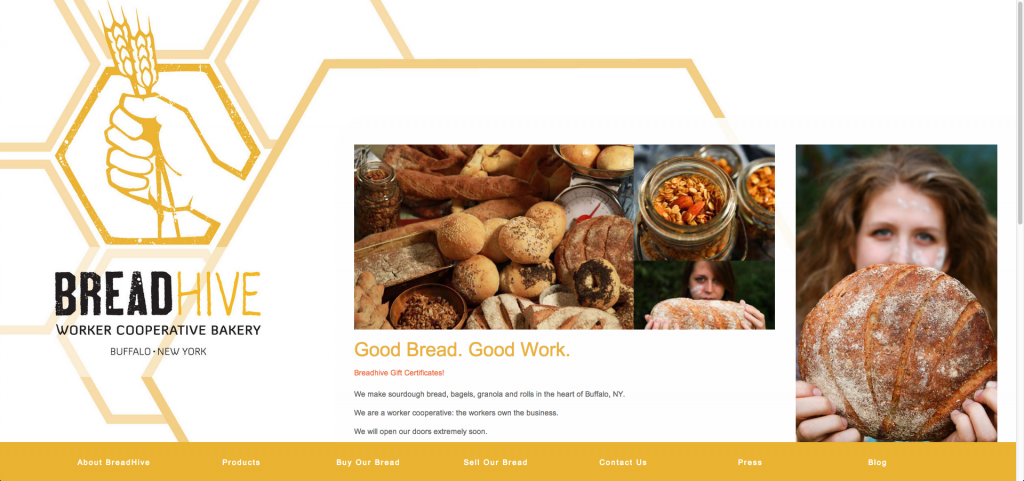
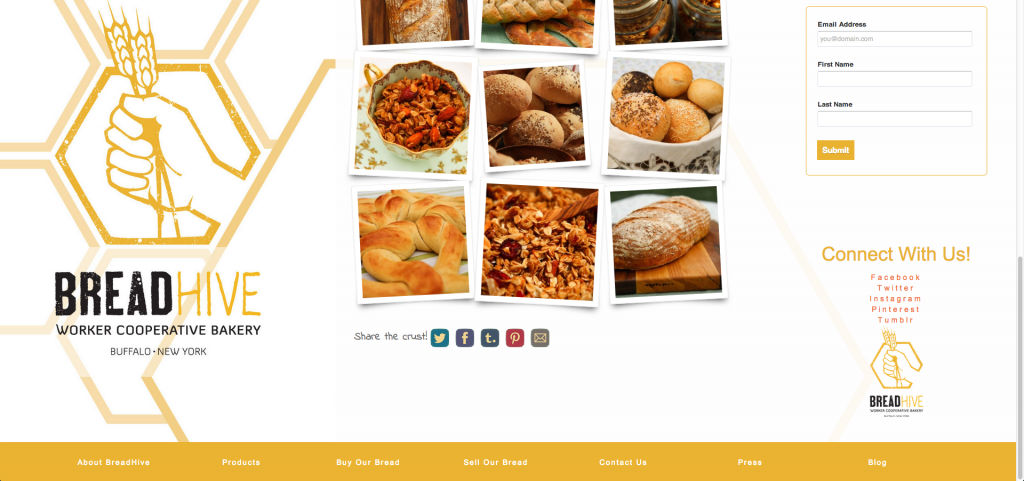
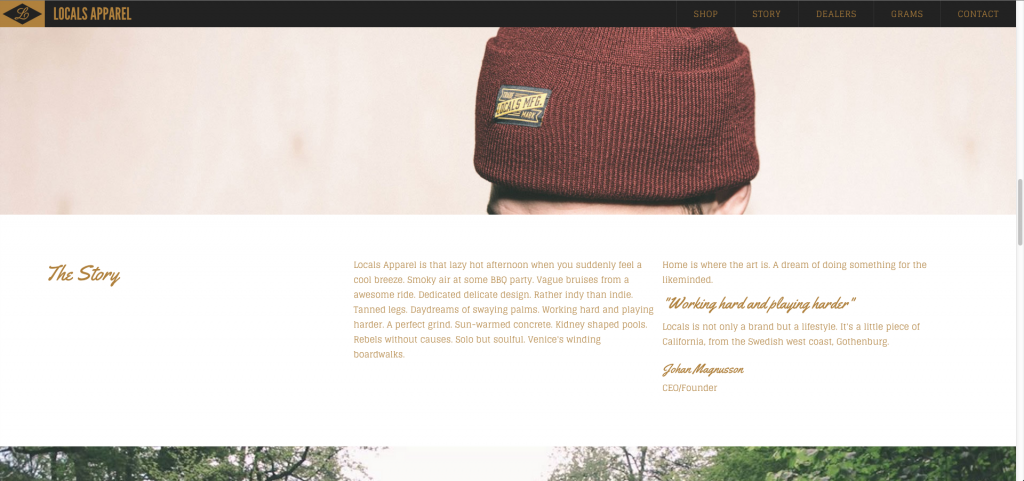
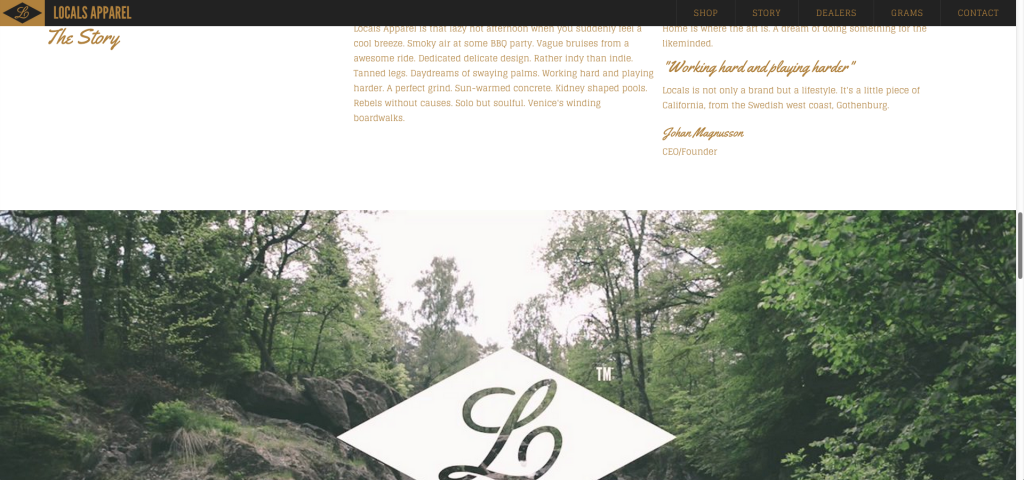
A docked navigation remains on the screen no matter where you are in the scrolling. This website features navigation at the foot of the page, as opposed to the top like most other sites. In the image above, the user has not scrolled down and, in the image below, the user has scrolled to the bottom. Notice that the navigation is still available, if the user wants to browse.
This development feature really helps the user, as they can scroll through content and avoid scrolling back to the top in order to browse the rest of the site. It’s a nice feature and definitely something to incorporate on a modern site.
Wall-to-Wall, Hi-Res Photos
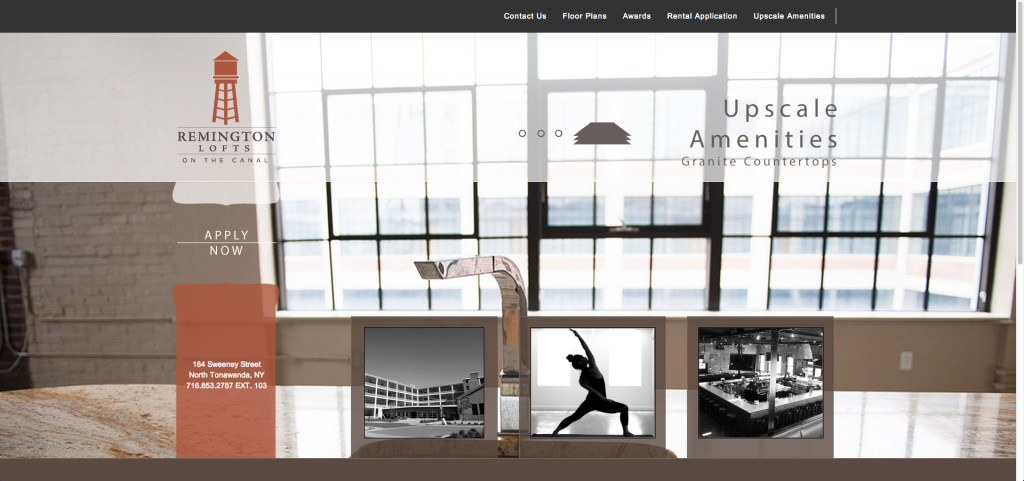
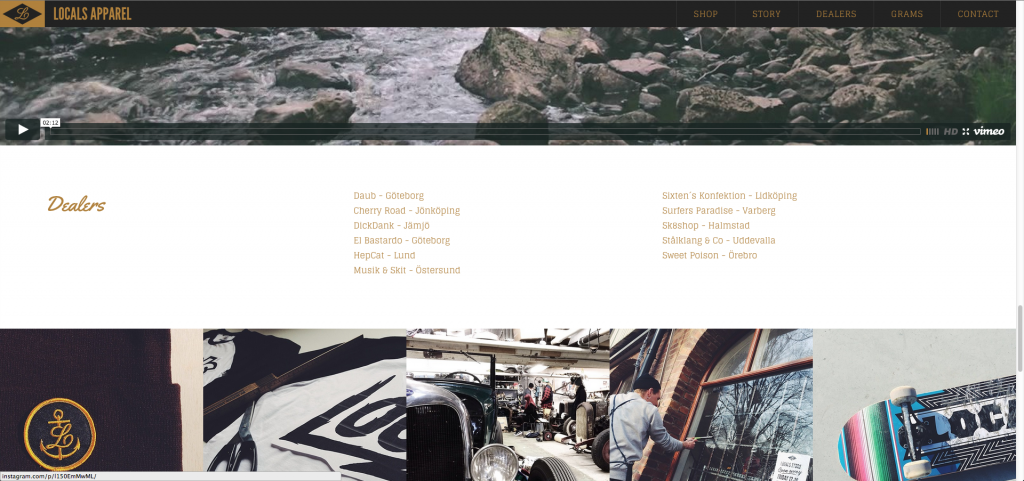
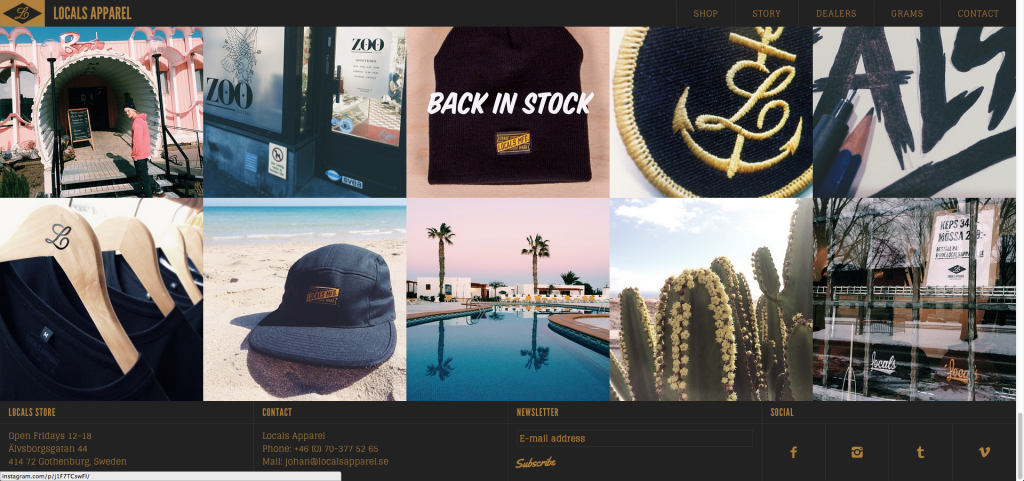
This particular aspect of design requires an added element of aesthetics – good photography. You can put a really cool site together with great functionality and good layout, but if you rely on poorly shot photography for the aesthetic quality, then your work will have been for naught.
So, definitely incorporate photography into your web design if you’d like, but shy away from low resolution, poorly crafted shots. Stick with hi-res, professionally shot photos and try to plan the shots with the web layout, if possible.
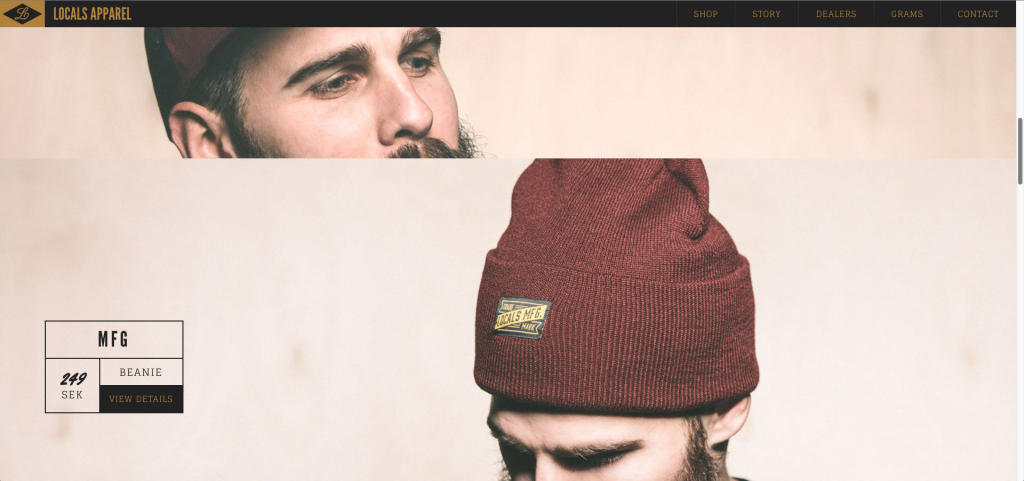
All Scroll, No Nav
Another interesting aspects of web development – the entire site in one page, or “all scroll, no nav.” Granted, these sites feature navigation, but these links do not lead to separate pages throughout the site. Rather, they direct your browser to scroll through a single page to reach additional information. Therefore, these sites usually feature one of our other trends: docked navigation.
This helps to kind of “force” streamlining and to make your site easier to understand. If a user can find all of your information on your home page, then it’s doubtful that they will complain about your site being convoluted or otherwise confusing.
My recommendation: assess your web situation. If you need an overhaul, consider creative development trends to apply to your design. Talk with us and be willing to think differently. After all, you can’t move forward without making a change.
Tags: Aesthetics, Design, Web Development